Accessible website design: how to make your website accessible for all
How can you make a user experience on your website smooth and enjoyable for the user? When designing a website it is best practice to make it easy to navigate, read, and make sure the user gets what they want from it.
So who is ‘accessible website design’ for? The answer is everyone! The core principles of making your website accessible is that the user experience is improved for all the visitors to your site
If you think of those who may struggle with vision or dexterity, or other diverse groups who will land on your website, you will end up with a site that’s universal for all as well as being more intuitive and better designed for those with clear vision and movement.
Here are some key considerations when creating a website with accessibility in mind –
Use language which is easy to understand
English is the most widely spoken language in the world and is the dominant language on the web., A pivotal part of effective copywriting for your website is to ensure the language is correctly understood. While your site may be targeting an English speaking audience, ensure that it is accessible for all cognitive abilities by using clear and concise language that can be easily understood by all.
Test how easy your website copy is to read, here: https://goodcalculators.com/flesch-kincaid-calculator/
Use tools to help the user
Tools play an important role in assisting a person who may find it more difficult to use web browsers. The keyboard replaces the mouse as being central to navigating the web for some who rely on assistive technologies, and should be taken into account when creating your website.
For example, the Tab key is commonly used to jump between buttons and links on a website when using a keyboard instead. The first step is to ensure that all of the key navigational elements on your site can be accessed through just using the Tab, including labelling headers appropriately. This will avoid those using keyboard commands hitting a dead end and leaving the site to continue their search.

A common tool used by the visually impaired are screen readers. Screen readers will read elements of the website through synthetic speech or will be transcribed to braille on a refreshable braille display. These readers use headers and other code attributes to identify what’s what on a website. A website should be set up ensuring all elements are marked-up correctly. This, caters for screen readers by providing text descriptions of all non-text content, for example images, videos, and descriptions of clickable buttons on the site.
Design your website for the visually impaired
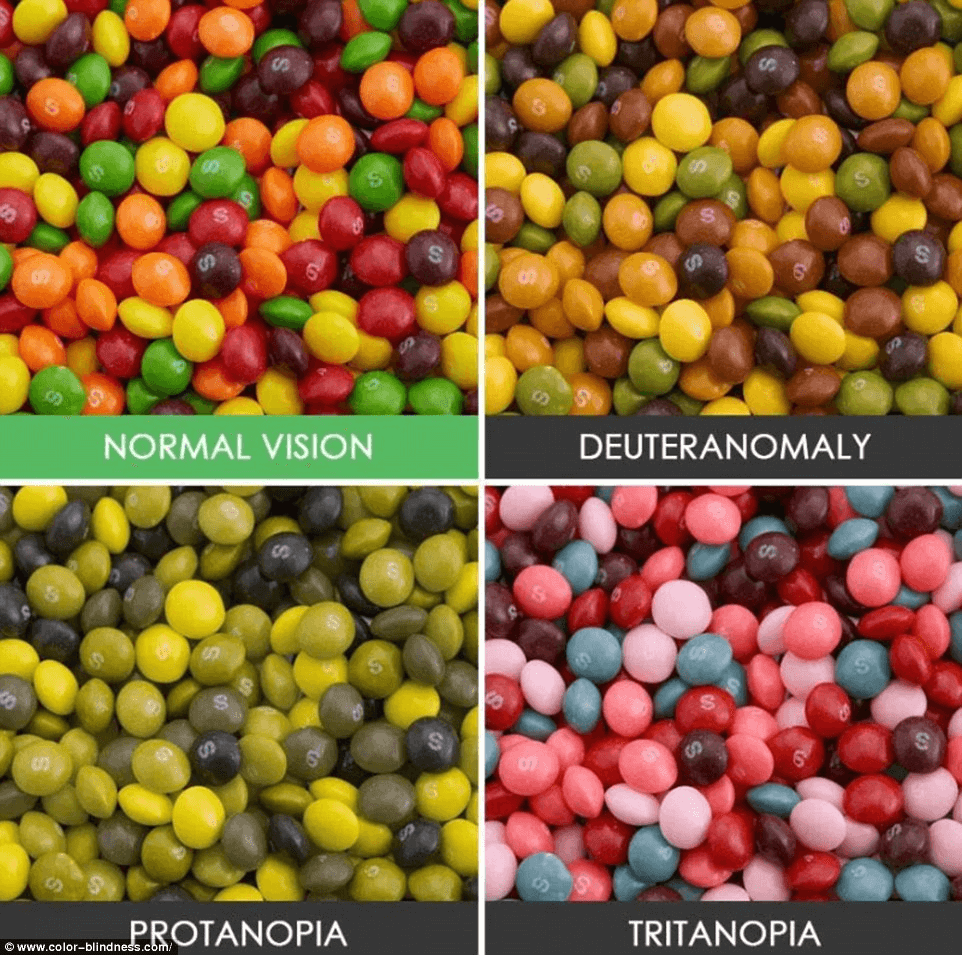
Making your website accessible to the visually impaired includes those with the total or partial inability to see or those that are colour blind, with the inability to perceive colour contrast.
Colour blindness affects approximately 3 million people in the UK – around 1 in 12 men and 1 in 200 women. Worldwide the number of those affected by colour blindness stands at approximately 300 million. Ensure that this population experiences your website the same by considering colour combinations and clear design.

As previously mentioned, navigating a website for the visually impaired and blind requires reliance on screen readers. An example of where this is a common issue is with dynamic content – a style of content that is able to change without the need for the page to reload. As many screen readers will communicate what’s on a page when the page first loads, dynamic content can cause the page to change without it being communicated to the visually impaired user. Dynamic content should be tagged as a ‘live region’, and ARIA Landmarks can be used to help the user navigate the page – Wordpress explains this further and has a guide for implementing this.
Dexterity issues – making websites user-friendly
The use of mobile devices to browse the web now accounts for over half of all traffic. It has become crucial to design your website with mobile phones in mind to make the user experience as good as it can be. With this comes a need to consider how to make the mobile experience as smooth as possible for everyone.
With the smaller screen space, navigating a poorly designed website on a mobile device can be clunky and unintuitive.. Think about how a site can be designed for those with dexterity issues who might take two or three goes at clicking that small link in the corner or who struggle to use the touch keyboard available on a mobile screen. Bearing this in mind will improve the experience of your mobile site for everyone.
Considerations for website accessibility on a mobile:
- Data entry can be an issue – implement things such as number pads for digit entry or autocomplete text fields.
- Minimise the need to type or enter text search terms – voice input was created for accessibility needs. This is a good place to implement it.
- Make sure that links are large in size to decrease the chance of error – if link fields are sufficiently large, the user won’t have to zoom in to click.
How can you test your website accessibility?
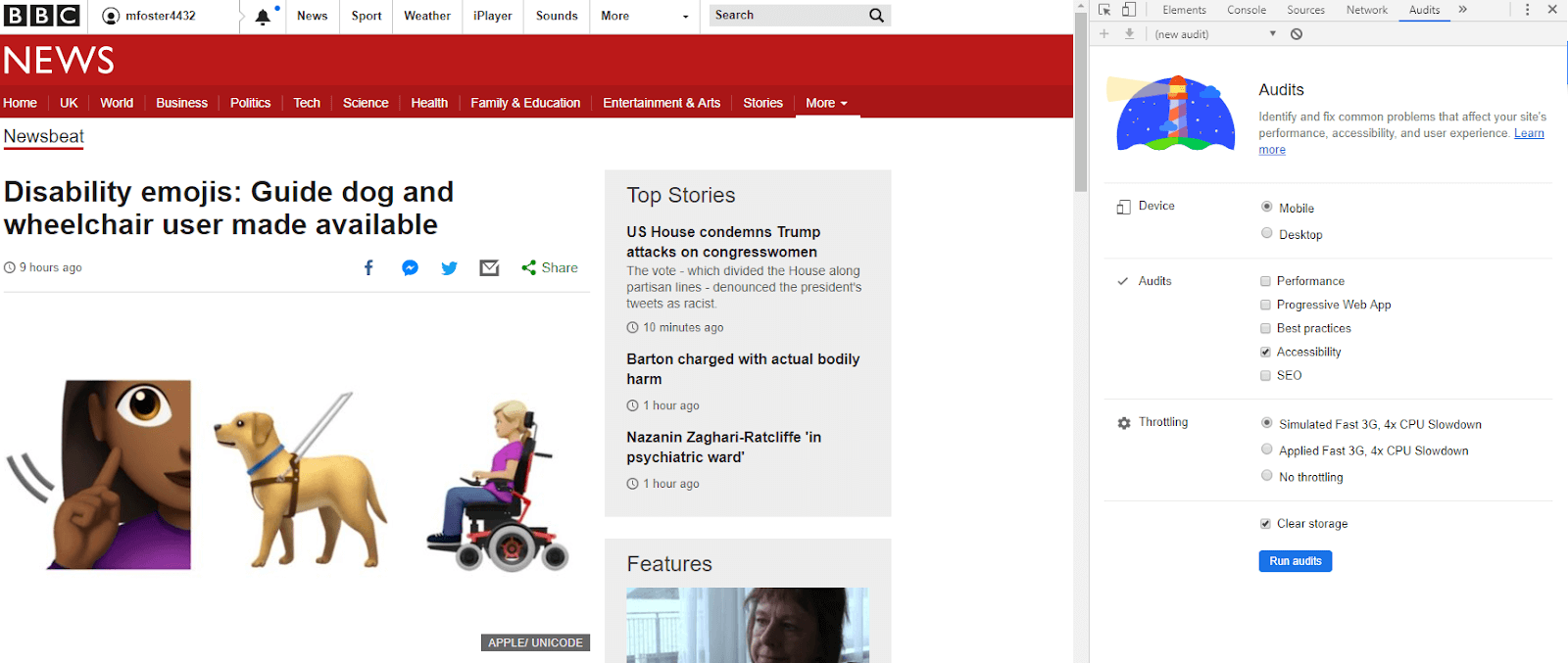
Google provide a free tool within Chrome to give any website an accessibility audit. Simply right click on the website you want to test and select ‘inspect’ in the menu. A pane will open on the right of the browser. At the top of the pane there’s an ‘audit’ tab where you can select to test the accessibility – run this to get a score for your site!

Do you want to know how your website can be improved for accessibility and SEO? Feel free to contact us at Distinctly and we can help.