How to create local business schema markup for your website
In the last couple of years, local SEO has been a huge talking point in the industry and it continues to be an important strategy for businesses to adopt. There have been various factors mentioned around what you should include in your local SEO strategy, including:
- Local citations
- Local link building
- Google My Business
- On Page Optimisation
- Google Reviews
- Social
Schema markup is another element that you should consider adding to your website. First, let’s find out what schema markup is and how it can be used for SEO benefit.
What is Schema Markup?
Essentially, schema markup is a code that you can put on your website to help search engines return more informative and descriptive results for users. As industries become more saturated and competitive, schema markup can help your business stand out from the rest and could be the difference between someone browsing and converting.
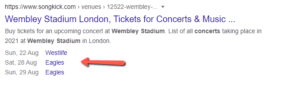
An example of schema markup in action is:

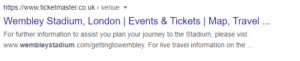
This displays event markup and lists the upcoming events at Wembley Stadium via the ticket platform Songkick. When looking at their main competitor Ticketmaster below, it is clear which result is more enticing and offers more value to a user, with the Songkick result using links that take a user exactly where they need to be to convert.

This is one of many markups you can deploy on your website to assist users in their search for your particular service or product. We’ll take a look at local business schema markup and how this can boost the local visibility of your business.
How can you develop a schema strategy for your local business?
Using Local Business schema allows you to define and categorise your business to Google, which provides an indication of what sort of queries you would like your business to show up for in the search results.
Adding context to your business and information such as description, address and telephone numbers can also help to improve your E.A.T and trust signals.
The best places for your Local Business schema markup code are your homepage, contact pages and any location pages you have for your business. There are many different types but some popular ones include:
- EntertainmentBusiness
- FoodEstablishment
- FinancialService
- LegalService
- Store
It is important to note that many Local Business schema types have further subcategories to help you specify the nature of your business, so check out the Schema.org website for a comprehensive list.
How to Add Local Business Schema Markup
Before you begin, be sure to investigate all types of code as some languages can be quite problematic, such as Microdata. I tend to use JSON-LD as I find it easier to understand. Bear in mind, I’m not an expert in code and this guide is purely how I perform schema markup. I would strongly encourage you to read Google’s guidelines before undertaking this task, providing a better understanding on what you should adhere to.
When creating your code, it’s important to stick to a template. However, if you have the opportunity to be more descriptive and add value, then go ahead. Elements such as your website URL, Google Maps location and social profiles are just a few of a long list you can include.
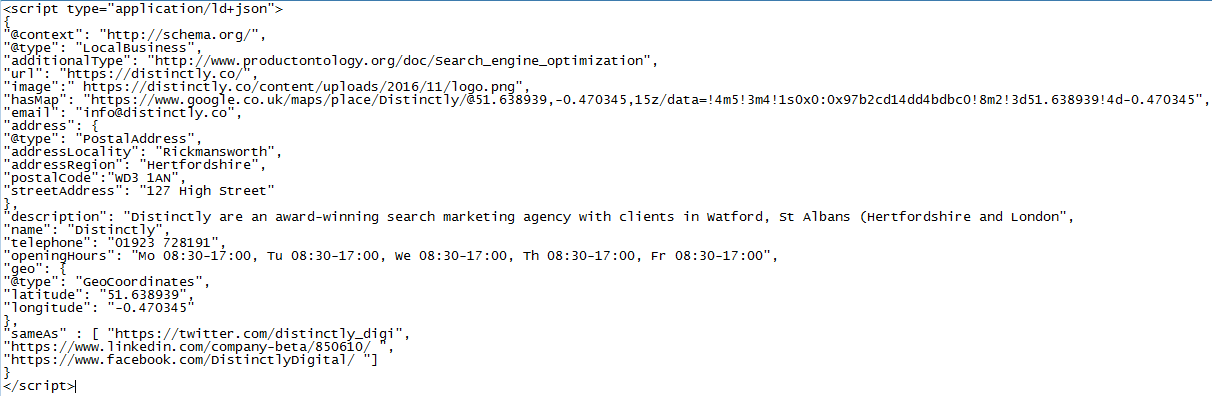
A basic local business schema mark-up example looks like:

I have included an ‘additionalType’ as this can help you reference your niche product or service from external vocabularies and can act as a solid signal to search engines. Wikipedia extensions for your service can be used in this element.
Validation is Key
Once you think your code is up to scratch, run it through Google’s Structured Data tool. This tool has helped me out a lot and I highly recommend you validate your code here before uploading it to your website.
There are many tools that exist which enable you to create your code but some lack quality and are extremely dated. My recommendation would be to create a trustworthy code, like above, and change the elements around as and when you need to.
Uploading your Schema Markup
I tend to use Google Tag Manager’s custom HTML tag when uploading my code as it’s quite a straightforward process. The more locations you have, devising codes for these and firing them to your location pages is highly recommended. Once the code is up and ready in the container, hit publish and verify through Google’s structured data tool by fetching your website’s URL. You should now see that the Local business mark-up has been picked up by search engines.
Updating your Local Business Schema
As Google is constantly updating its algorithms and processes, it is important to stay on top of any changes via Google’s own documentation. Thankfully, these are all collated in Google Search Central so you won’t have to look very far to find what you’re after!
This way you can keep an eye on any changes to Google’s schema guidelines and gain a competitive edge by staying ahead of the curve and updating your code in line with any updates.
Good luck with creating your local business schema markup!