Need for speed: why it matters to your website’s performance
A fast website has never been more important. Users don’t have the patience for a slow-loading website and neither does Google.
Google introduced the Core Web Vitals (CWV) into their algorithms to determine mobile rankings in June 2021 and, more recently, incorporated the CWV into desktop rankings in February 2022. Ensuring your website adheres to these recommended benchmark scores is crucial and essential for the technical SEO foundations of your site.
What tools can diagnose poor site speed?
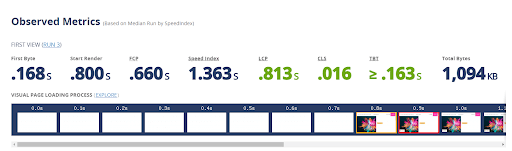
WebPage Test

WebPage Test provides a top-level overview of all CWV metrics and also creates a filmstrip every 0.1 seconds during the page load. This helps to diagnose any major concerns, especially when looking into Cumulative Layout Shift (CLS) issues.
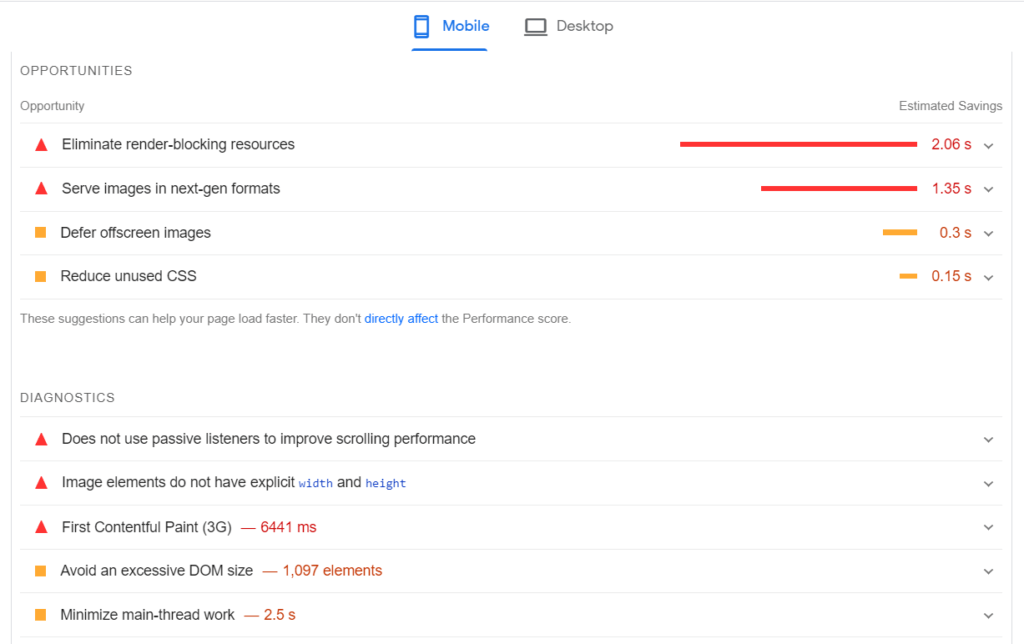
PageSpeed Insights (PSI)
PSI reports on the speed performance
of a page on both desktop and mobile devices, using lab and field data. Lab data is collected from a single predefined device and connection within a controlled environment, while field data is real-world data collected from users visiting your website. It also makes suggestions and provides brief diagnostics as to how site speed performance can be improved.
Screaming Frog SEO Spider also has a useful API connector, where data from PSI can be quickly collated for all pages on a website during one crawl.

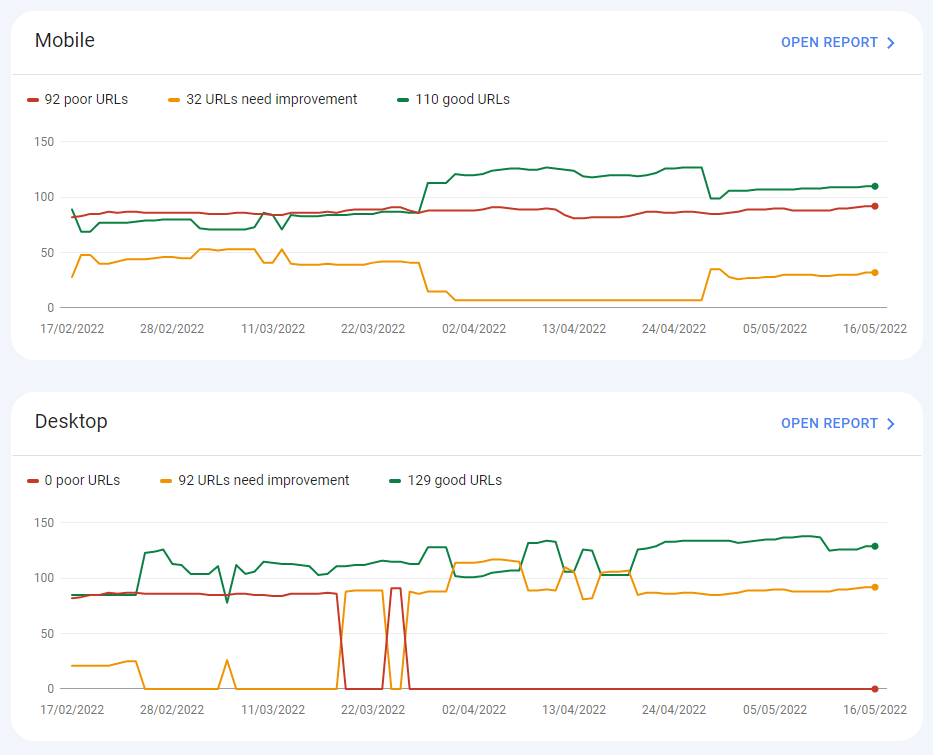
Google Search Console (GSC)
Within the ‘Core Web Vitals’ tab under ‘Experience’ in GSC, you can find a mobile and desktop graph containing data from the Chrome User Experience Report. It segments all pages into three different categories – poor URLs, URLs that need improvement and good URLs. This allows us to quickly identify any issues with certain areas of the website. For example, there may be a design issue with the blog on a website, causing long loading times.

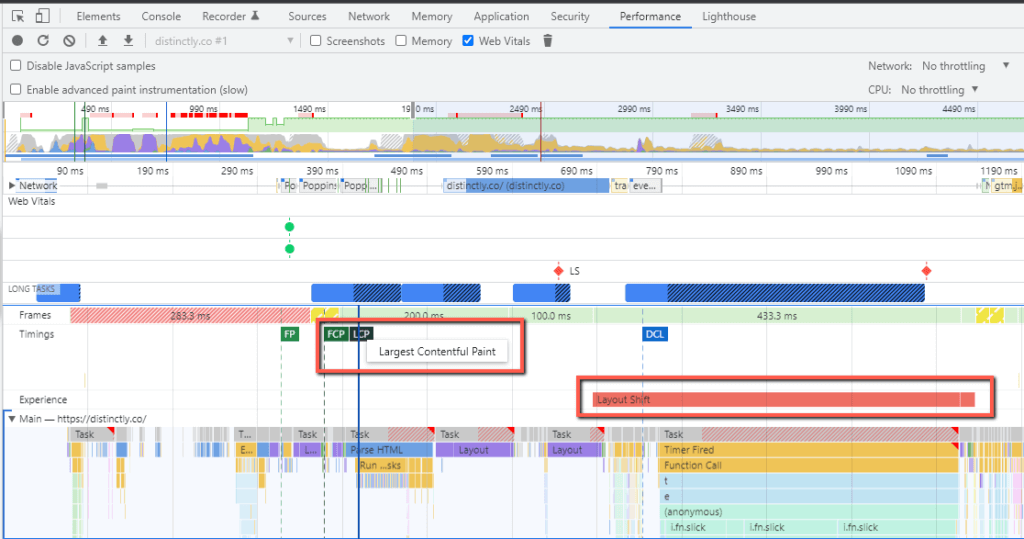
Chrome DevTools
The final tool that we like to use is Chrome DevTools, specifically its ‘performance’ report. When hovering over each of the CWV metrics, it highlights on the page preview where the metrics are located, so we can easily identify which image is the Largest Contentful Paint (LCP) or which elements are contributing to high CLS scores..

How to improve your site’s Core Web Vitals performance
Optimising Largest Contentful Paint (LCP)
LCP is the CWV metric where most websites come undone and it’s usually one of the hardest metrics to improve. However, here are a few best practice guidelines to ensure your LCP load time is as short as possible:
WebP than JPEG or PNGs
WebP images have superior compression and quality characteristics when compared to their older JPEG and PNG counterparts. These formats are 26% smaller in size than PNGs and 25-34% smaller in size than comparable JPEG images. They can, therefore, help to improve the page speed load as they take less time to download.
Preloading key resources
To improve the speed at which the LCP loads, prioritising key resources during the critical rendering path is pivotal. Using the <preload> attribute, we can control which resources are fetched and downloaded by the browser first. Ideally, these should be the most important resources, such as images and font files.
Likewise, delaying any less critical resources can help improve page speed. Any images that we do not need immediately, such as ones below the fold, shouldn’t be downloaded during the initial page load. Instead, utilising the loading=“lazy” attribute tells the browser to download these image files later in the process or when a user is close to seeing them.
Properly sized images
Images served on a webpage should be appropriately sized, based on the dimensions they’ll be displayed at. Any image file which is larger than this creates wasted bytes when being downloaded as the browser needs to resize each image down to the size at which it’ll be displayed, slowing down the rate at which the page loads. Utilising the “srcset” HTML tag provides browsers with a couple of variations of an image (including a fallback image) and instructs the browser to use specific images in different situations.
Deferring Javascript and CSS files
During the page load, the browser must parse and render all HTML, CSS and Javascript files to pixels on the screen. Any JavaScript or CSS file not needed initially should be loaded later and this can be achieved via <defer> or <async> attributes. <defer> downloads the file during HTML parsing and executes it after it’s complete, while <async> downloads the files during the HTML parsing, only stopping the parsing when it’s ready to execute. Utilising both of these attributes will help to improve the overall speed at which pages load.
Optimising Cumulative Layout Shift (CLS)
If your website has a high CLS score, it can be frustrating for the user because as when they attempt to click on a button, it may disappear from their view. CLS issues are normally caused by images, font files or injected third-party content such as banner ads or review widgets.
Images and third party content suffering CLS issues
The most common cause of images and injected third-party content shifting around on a page is a lack of height and width attributes. By implementing these attributes on either image files or iFrames, you can ensure that enough space is available for these resources to load without causing any unnecessary shifts in content, therefore helping to eliminate CLS.
Font files
Fonts can sometimes be large files that take a while to load. As a result, some browsers hide text until the font loads, causing a flash of invisible text (FOIT) or sometimes, when the font has finished loading and changes, there is a flash of unstyled text (FOUT).
To avoid either of these shifts, you can deploy the Font Display API. If the custom font doesn’t load in time, the page will just show a default font file, yet the custom font will be downloaded in the background. Once it’s ready to be switched, it will be displayed to users on the next pages they visit on the website.
Despite Core Web Vitals being ranking factors within the Google algorithms, it’s unlikely that your website will see a big uplift in visibility and rankings if you take a URL from ‘poor’ to ‘good’. Having a fast website is more important for user experience because if they become frustrated by waiting too long for a page to load, it’s possible they’ll leave the website and purchase from a competitor. Every second counts.